oU
E-commerce de moda sustentável
Links
Habilidades utilizadas
Ferramentas
-
Figma
-
ClickUp
-
Shopify
-
HTML
-
CSS
UI Design
-
Princípios do design
-
Design system
-
Responsive design
-
Minimalist Design
UX Design
-
Design Thinking
-
UX Research
-
Emotional Design
-
User Flow
-
Web Information Architecture
-
Accessibility Design
Descrição
Resumo
A oU é um e-commerce de vestuário com uma pegada sustentável. O core do projeto é comunicar o propósito da marca: Sustentável, goodvibe e elegante. Para isso, desenvolvemos a home-page do e-commerce da oU.
1º etapa, UX Research:
A etapa de UX Research foi de suma importância no projeto pois, guiaria o User Flow e o manteria conectado ao StoryBoard.
Pré-briefing - Comecei realizando um pré-briefing com o cliente, entre conversas e reuniões pude fazer um esboço do escopo do projeto. Pude concluir que o projeto estava em etapa de MVP. O objetivo inicial era de validar os artigos de moda e ingressar no ambiente digital em forma de e-commerce, já havia uma loja física.
Briefing - Realizei um briefing com todos os executivos da empresa para ter uma visão clara sobre a cultura e como a oU se enxerga de dentro para fora. Pude concluir que a oU é uma marca elegante e moderna, sem abrir mão do propósito sustentável e responsabilidade sócio ambiental.
Benchmark - Com referências previamente passada pelo cliente, pude começar uma pesquisa de mercado abrangendo todo o mercado de sustentabilidade e moda. O principal ponto de inflexão era entender como o mercado de moda e sustentável se uniam e qual era a percepção do consumidor sobre isso e também da própria indústria sobre ela mesma. Isso me ajudaria a entender oportunidades de negócios para nosso produto. O nosso público é adulto/jovem-adulto e de classe A, B e C.
A conclusão é que a indústria de moda sustentável ainda é uma indústria jovem. Em países desenvolvidos, é um mercado maisabrangente e que faz parte do padrão de consumo de boa parte da sociedade. Porém no Brasil, temos uma situação diferente. Aindaé uma mercado pequeno e que faz parte do padrão de consumo de uma parcela da alta sociedade e grandes polos populacionais. Nãotinhamos um público consolidado, por isso, formulei algo baseado no público de concorrentes, pesquisas e noticias feitas porterceiros.Persona - Marina Silva, uma designer gráfica de 28 anos de São Paulo, Brasil, é uma consumidora consciente que valoriza a sustentabilidade em suas escolhas de moda. Ela busca marcas que demonstrem compromisso genuíno com o meio ambiente e práticas éticas de trabalho. Marina espera que a oU ofereça uma experiência de compra online intuitiva e acessível, alinhada com seus valores de transparência, ética e inovação. Sua influência nas mídias sociais e seu estilo de vida ativo a tornam uma defensora apaixonada da moda sustentável.
Discovery - A oportunidade que vimos foi de nos posicionar como uma marca que torna acessível moda sustentável e responsável para a média sociedade e quem nunca teve contato com esse mercado.
2º etapa, User Flow (UX Design):
A partir daqui foi definido um escopo de quais seções fariam parte de experiência do usuário (UX), micro interações e como poderíamos utilizar vieses cognitivos e emotional design para converter o usuário.
Header - Dividido em duas partes: announcement-bar (faixa branca de anúncios) e menu-nav (menu de navegação). A motivação para a announcement-bar foi ativar o viés de valor percebido e escassez. No menu-nav, o conceito foi tornar intuitiva e fácil a navegação pelo site, ativando o viés da fluência cognitiva.
Hero - Um hero para transmitir o propósito da marca e/ou ofertas. Fazer com que o hero ocupe toda a Viewport (tela inteira) faz com que o usuário se sinta bem-vindo e mais confortável para navegar pelo site, além disso, torna o design mais sugestivo, deixando o usuário mais suscetível à compra.
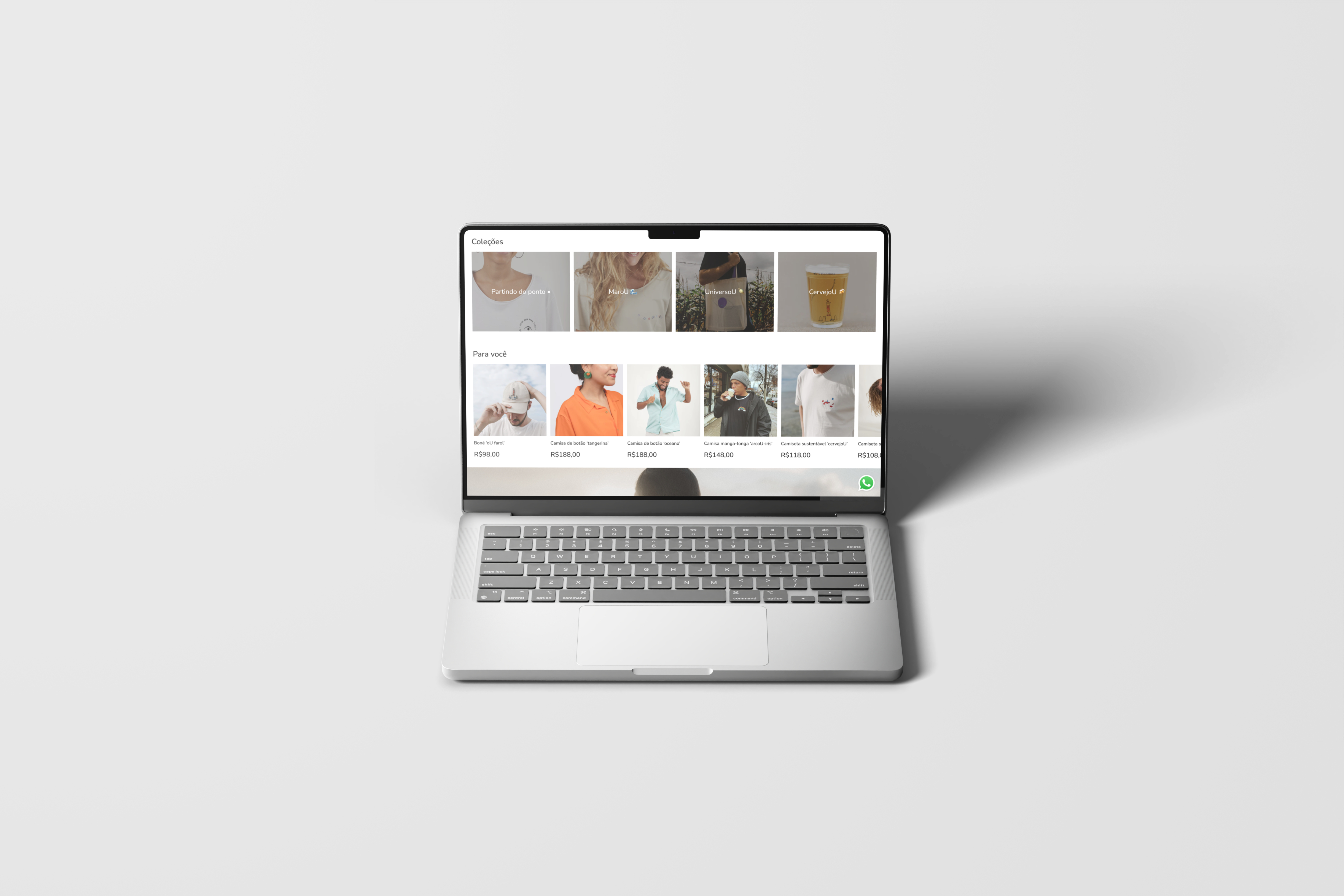
Coleções - Mostrar ao usuário coleções que lhe interessam ajuda-o a encontrar o que procura com maior facilidade ou demonstra quais itens são vendidos no e-commerce e do que exatamente se trata, isso ativa o viés da familiaridade. Outro ponto importante foi limitar o número de categorias exibidas. Isso facilita a escolha do usuário; quanto mais opções, mais difícil fica a escolha, evitando o paradoxo da escolha.
Para você - Sobre o título "Para você", ativa o viés de relevância pessoal e novidade, refere-se à inclinação natural das pessoas a se interessarem quando algo é personalizado para elas, fazendo com que se sintam valorizadas e engajadas. Um carrossel com múltiplas opções aumenta o engajamento e a vontade de sempre querer ver o próximo item, além disso, aumenta a conversão, pois múltiplas opções aumentam a chance de considerar a compra. Diferente da seção "Coleções", essa é uma seção que visa mostrar o máximo de opções visando adição ao carrinho.
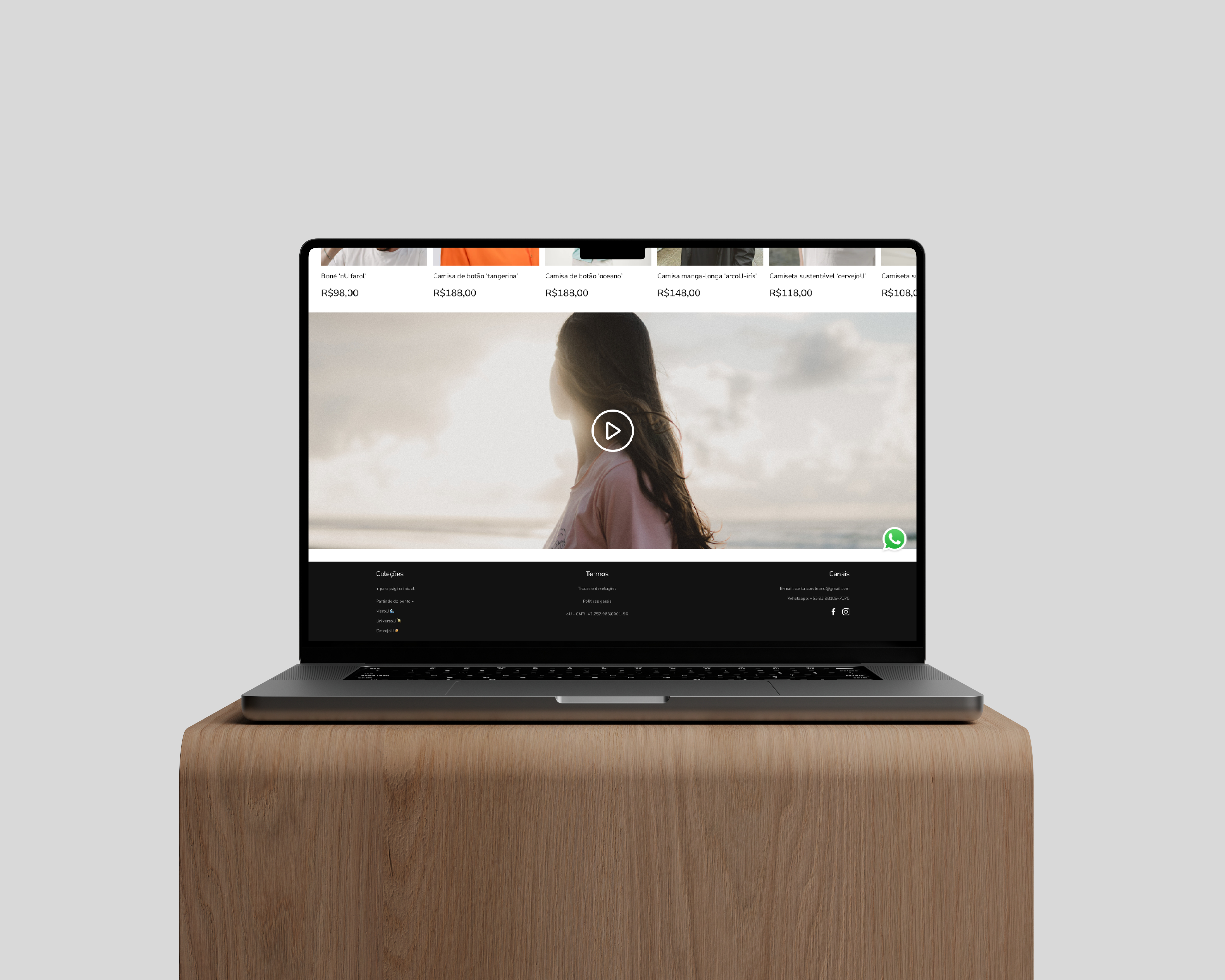
Vídeo - A motivação é promover a visão da marca ou o conceito de uma nova coleção. Isso faz com que o usuário conheça mais a marca e sinta mais segurança, que é de suma importância para o comportamento de compra do usuário.
Footer - Com o objetivo de mostrar mais sobre a marca para o usuário. As coleções no footer visam instigar o usuário a continuar navegando no site. Os Termos visam trazer segurança ao usuário, demonstrando ser uma empresa séria e comprometida com o consumidor. Canais instigam o usuário a conhecer mais sobre a marca e a manter um contato com ela.
3º etapa, Desenvolver a interface do usuário (UI):
O protótipo foi feito no Figma com apoio do FigJam e Clickup. Após a aprovação do protótipo, implementei o projeto na Shopify.
Criar um design system e seus componentes baseado na identidade visual já existente (cores, tipografia, logotipo, ícones etc.);
Desenvolver telas visando responsividade (Responsive Design);
Validar com o cliente;
Passar para Web design.
Utilizando o DevMode do Figma, inserir as funcionalidades e seções necessárias, realizando ajustes no HTML e CSS quando necessário;
Otimizar responsividade;
Validar com o cliente;
Entrega do projeto.